La experiencia del usuario es un factor crucial para el éxito de cualquier sitio web. Google, como el motor de búsqueda líder, ha estado trabajando constantemente en mejorar la forma en que los sitios web se perciben y se utilizan por parte de los usuarios. En ese sentido, ha anunciado una nueva métrica llamada Interaction to Next Paint (INP), que está destinada a medir la capacidad de respuesta de los sitios web. En este artículo, exploraremos en qué consiste INP, cómo se mide y cómo puede mejorar la experiencia del usuario en tu sitio web.
Contenidos de la página
¿Qué es INP?
INP es una métrica de Core Web Vitals que evalúa la capacidad de respuesta de una página web a las interacciones del usuario. A diferencia de First Input Delay (FID), que solo tiene en cuenta la primera interacción, INP considera todas las interacciones realizadas a lo largo de la visita de un usuario a una página. La idea principal detrás de INP es garantizar que el tiempo transcurrido desde que un usuario inicia una interacción hasta que se pinta el siguiente fotograma sea lo más corto posible.

¿Cómo se calcula INP?
INP se calcula observando la latencia de todas las interacciones de clic, toque y teclado que ocurren durante la visita de un usuario a una página. El valor final de INP es la duración más larga de una interacción, ignorando los valores atípicos. Una interacción se compone de los controladores de eventos que se activan durante el mismo gesto lógico del usuario. Por ejemplo, una interacción de «toque» en un dispositivo con pantalla táctil incluye múltiples eventos, como pointerup, pointerdown y click. La latencia de una interacción se mide desde el momento en que el usuario inicia la interacción hasta el momento en que se presenta el siguiente fotograma con retroalimentación visual.
¿Por qué es importante la capacidad de respuesta de una página?
Una página web que responde rápidamente a las interacciones del usuario proporciona una retroalimentación visual inmediata, lo que mejora la experiencia del usuario. La retroalimentación visual puede indicar si se ha agregado un artículo al carrito de compras en línea, si se ha abierto el menú de navegación en un dispositivo móvil, si el contenido de un formulario de inicio de sesión está siendo autenticado por el servidor, entre otros ejemplos. Al retrasar la retroalimentación visual, se puede dar la impresión a los usuarios de que la página no está respondiendo a sus acciones, lo que genera una experiencia negativa.
¿Cuál es un buen puntaje de INP?
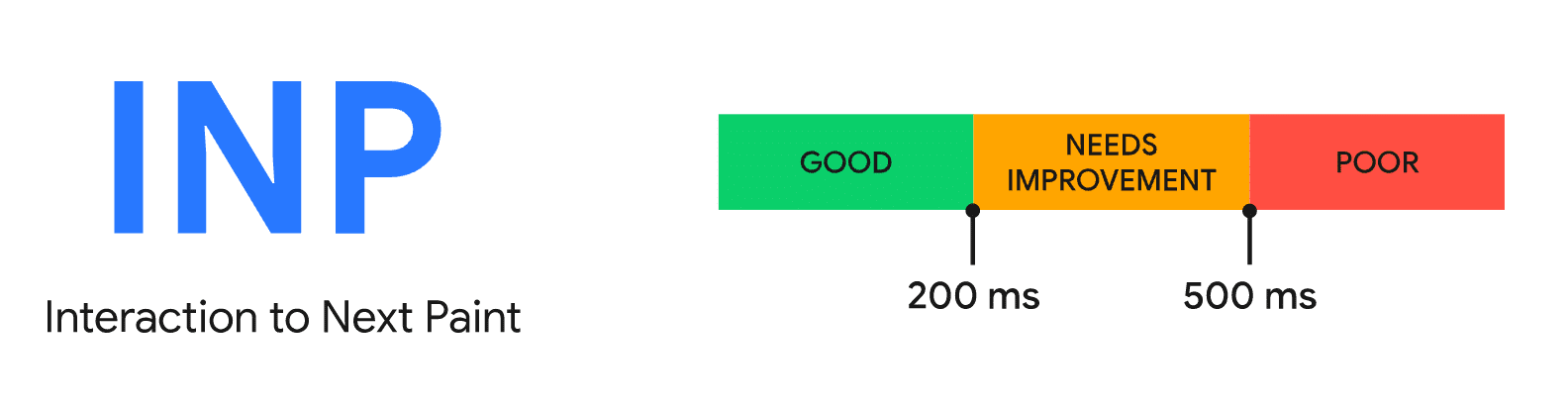
Es difícil establecer etiquetas como «bueno» o «malo» para una métrica de capacidad de respuesta. Sin embargo, se pueden establecer umbrales para orientar el desarrollo de prácticas que prioricen una buena capacidad de respuesta. Según las recomendaciones de Google, los umbrales para INP son los siguientes:
- Un INP por debajo o igual a 200 milisegundos indica que tu página tiene una buena capacidad de respuesta.
- Un INP por encima de 200 milisegundos y por debajo o igual a 500 milisegundos indica que la capacidad de respuesta de tu página necesita mejorar.
- Un INP por encima de 500 milisegundos indica que tu página tiene una capacidad de respuesta deficiente.
Es importante tener en cuenta que estos umbrales se basan en el percentil 75 de las cargas de página registradas, segmentadas según dispositivos móviles y de escritorio.
💡 ¿Querés llevar tu proyecto al siguiente nivel?
¡Contáctame ahora!¿Cómo se diferencia INP de FID?
INP y First Input Delay (FID) son métricas relacionadas con la capacidad de respuesta de una página web, pero tienen diferencias clave. Mientras que FID solo tiene en cuenta la primera interacción del usuario, INP considera todas las interacciones a lo largo de la visita de un usuario. Además, FID solo mide el retraso de entrada de la primera interacción, sin tener en cuenta el tiempo que tardan en ejecutarse los controladores de eventos ni el retraso en presentar el siguiente fotograma. INP proporciona una evaluación más integral de la capacidad de respuesta general de una página, lo que la convierte en un indicador más confiable que FID.
¿Qué es INP y por qué es importante?
INP es una métrica que evalúa la capacidad de respuesta de una página web a las interacciones del usuario. Es importante porque una página que responde rápidamente mejora la experiencia del usuario.
¿Cómo se calcula INP?
INP se calcula observando la latencia de todas las interacciones de clic, toque y teclado que ocurren en una página. El valor final es la duración más larga de una interacción, ignorando los valores atípicos.
¿Cuál es un buen puntaje de INP?
Un INP por debajo o igual a 200 milisegundos indica una buena capacidad de respuesta, mientras que un INP por encima de 500 milisegundos indica una capacidad de respuesta deficiente.
¿En qué se diferencia INP de FID?
INP considera todas las interacciones de una página, mientras que FID solo tiene en cuenta la primera interacción. INP evalúa el tiempo hasta el próximo fotograma, mientras que FID solo mide el retraso de entrada de la primera interacción.
¿Cómo se puede medir INP?
INP se puede medir utilizando herramientas de monitoreo en tiempo real, como asi reproduciendo interacciones en un entorno controlado.
¿Cómo se puede mejorar INP?
Para mejorar INP, es importante identificar las interacciones lentas y optimizarlas. Se pueden utilizar herramientas de diagnóstico y análisis para detectar los puntos problemáticos y aplicar las mejores prácticas de rendimiento web.
La capacidad de respuesta de un sitio web es esencial para proporcionar una experiencia óptima al usuario. Google está introduciendo una nueva métrica llamada Interaction to Next Paint (INP) que evalúa la capacidad de respuesta de los sitios web al medir la latencia de todas las interacciones del usuario. INP se enfoca en garantizar que la retroalimentación visual se presente lo más rápido posible después de una interacción, mejorando así la experiencia del usuario. Al medir y optimizar INP, los propietarios de sitios web pueden ofrecer una experiencia más fluida y satisfactoria a sus usuarios.
¿Cómo podemos medirlo INP?
Existen varias herramientas y enfoques que pueden ayudarte a medir INP. Aquí hay algunas opciones:
- Utiliza herramientas de monitoreo en tiempo real, como Google Analytics o herramientas de rendimiento web de terceros, que ofrecen información detallada sobre el rendimiento de tu sitio web, incluido INP.
- Aprovecha el Chrome User Experience Report (CrUX), que proporciona datos agregados y anónimos sobre el rendimiento del sitio web basados en las experiencias de los usuarios reales. Puedes acceder a estos datos a través de herramientas como PageSpeed Insights.
- Utiliza herramientas de pruebas de rendimiento, como Lighthouse, WebPageTest o Chrome DevTools, para simular interacciones y medir INP en un entorno controlado.
- Reproduce flujos de usuario específicos y realiza pruebas de estrés para identificar interacciones lentas y obtener métricas precisas de INP.
Mejorar INP
Una vez que hayas identificado interacciones lentas en tu página web mediante la medición de INP, puedes implementar diversas estrategias para mejorar la capacidad de respuesta y brindar una experiencia óptima al usuario. Aquí hay algunas recomendaciones prácticas:
Optimización del código y recursos:
- Minimiza y comprime archivos CSS y JavaScript para reducir el tiempo de carga y ejecución.
- Optimiza las imágenes y utiliza formatos comprimidos, como WebP, para reducir el tamaño de los archivos y mejorar los tiempos de carga.
- Utiliza técnicas de almacenamiento en caché y carga diferida (lazy loading) para acelerar la entrega de contenido y mejorar la experiencia de usuario.
Priorización de tareas:
- Identifica las tareas críticas para la capacidad de respuesta y asegúrate de que se ejecuten rápidamente. Esto implica revisar y optimizar los controladores de eventos, así como el código relacionado con las interacciones clave.
- Considera el uso de Web Workers y técnicas de ejecución asíncrona para liberar la carga del hilo principal y permitir una mejor capacidad de respuesta.
Optimización del rendimiento del servidor:
- Utiliza servidores web de alto rendimiento y asegúrate de que estén configurados adecuadamente para manejar la carga de tráfico y las solicitudes de los usuarios.
- Implementa una estrategia de almacenamiento en caché a nivel de servidor para reducir la carga en el servidor y mejorar los tiempos de respuesta.
Estas son solo algunas de las estrategias que puedes implementar para mejorar INP y optimizar la capacidad de respuesta de tu sitio web. Recuerda que cada sitio es único, por lo que es importante realizar pruebas y ajustes específicos para tu caso particular.
En conclusión, Interaction to Next Paint (INP) es una métrica esencial para evaluar y mejorar la capacidad de respuesta de los sitios web. Al medir INP y optimizar las interacciones lentas, puedes proporcionar a los usuarios una experiencia más fluida y satisfactoria. Utiliza herramientas de medición en el campo y en el laboratorio, implementa estrategias de optimización y realiza pruebas continuas para garantizar un rendimiento óptimo de tu sitio web. Mejorar INP no solo beneficiará la experiencia del usuario, sino que también puede tener un impacto positivo en el posicionamiento de tu sitio en los resultados de búsqueda. ¡Optimiza la capacidad de respuesta de tu sitio web y ofrece una experiencia excepcional a tus visitantes!
¿Querés mejorar tu sitio o potenciar tu proyecto?
Si estás trabajando en un proyecto y creés que puedo aportar desde mi experiencia, contame. Suelo involucrarme en proyectos de:
- Auditorías y consultorías SEO con enfoque técnico y estratégico
- Desarrollo de webs pensadas para generar leads, ventas o ingresos pasivos
- Integraciones con IA, automatización de tareas y procesos repetitivos
- Creación de plugins, themes o funcionalidades para WordPress